This project focuses on creating an original web application for Durham Region's Works Department. Its purpose is to streamline the material testing process, replacing outdated manual methods reliant on traditional communication channels. The former approach, involving phone calls, emails, and in-person appointments, proved time-consuming, stressful, and challenging to maintain records. With the new web app, the department can operate with greater efficiency, organization, and reduced stress levels, ultimately benefiting the Durham Region.
As the group leader of the design team, my responsibilities encompassed orchestrating collaboration between two distinct teams: the design and back-end development teams. I organized the distribution of tasks, deciding which team members would be best contributing to each task, I also worked in project planning, meeting with clients and team members, having creative management to solve problems and complaints, and maintaining communication channels with all members and the client.
Our goal was to design a user-friendly, database-connected web application that optimizes workflow processes. The files showcased on this page exemplify the collective effort of the design team and its members throughout the project's development journey.




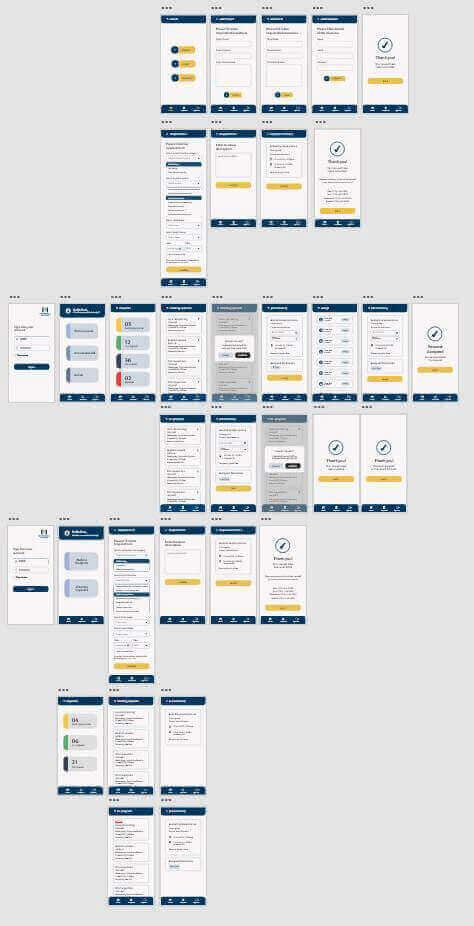
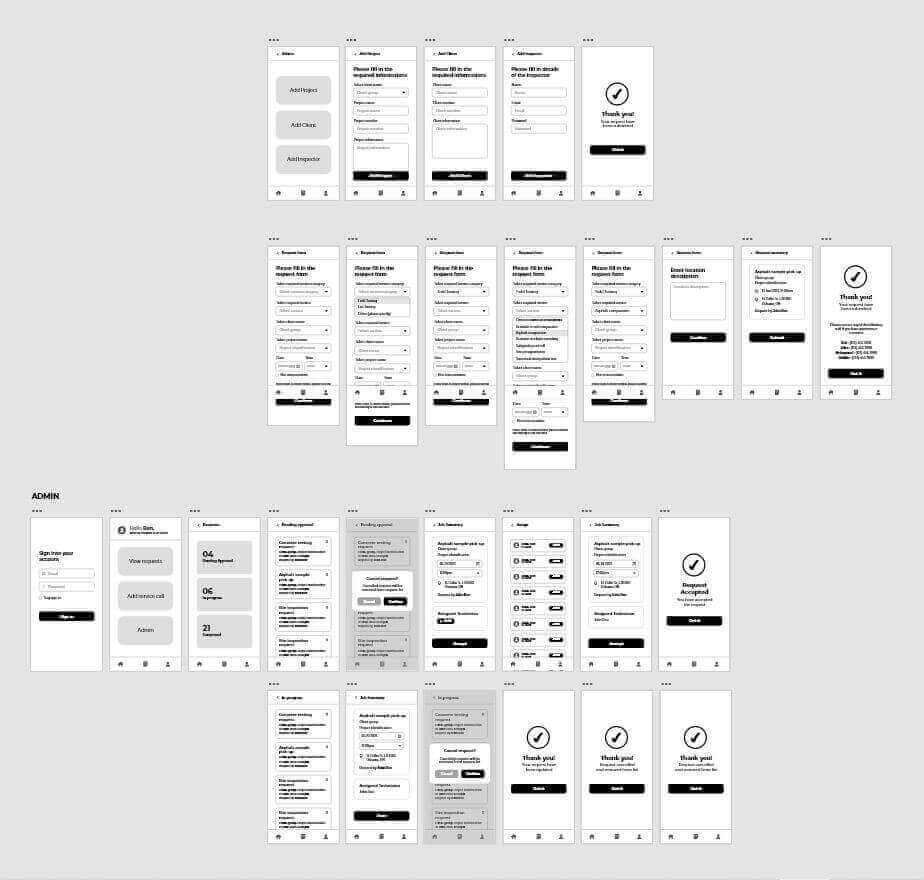
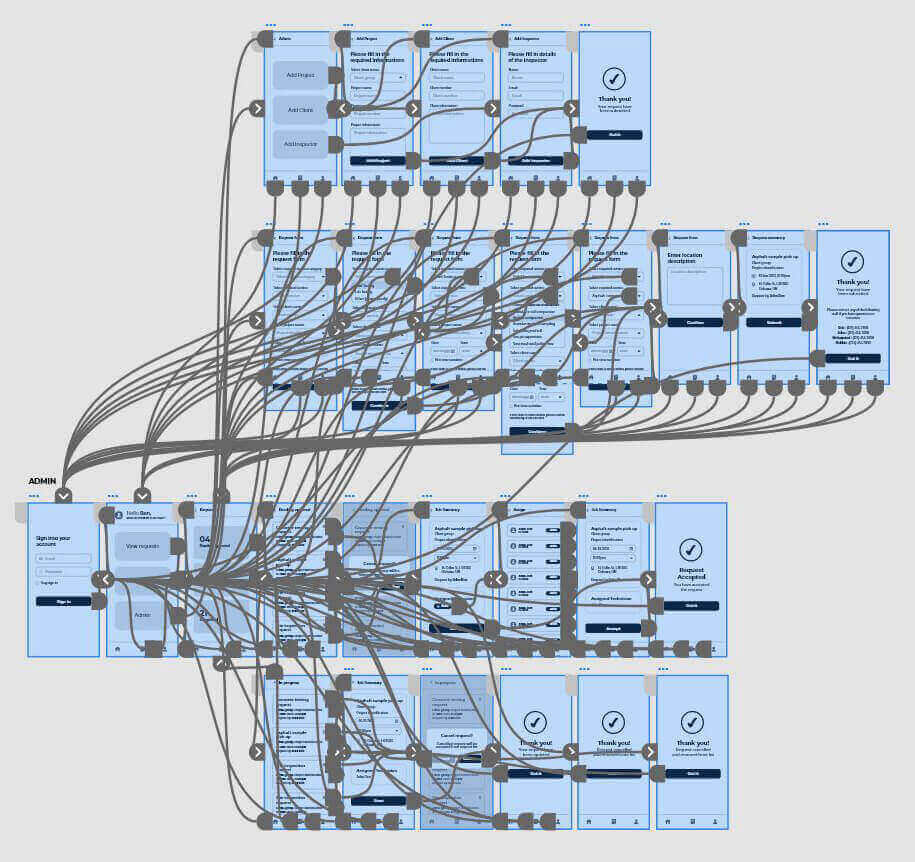
WIREFRAME & PROTOTYPE
Wireframes and prototypes serve as crucial components in the design and development phases of digital products. Typically used in app development, they aid in conceptualizing and refining both the user experience (UX) and user interface (UI) aspects of a product. While wireframes offer a basic visual blueprint, prototypes provide a more interactive and comprehensive portrayal of the product's interface and functionality.
In our project, we followed a sequential approach, designing the prototype before the wireframe. Numerous meetings were convened between the teams and clients to ensure alignment with the client's requirements and preferences, in that way optimizing the app's flow and functionality.


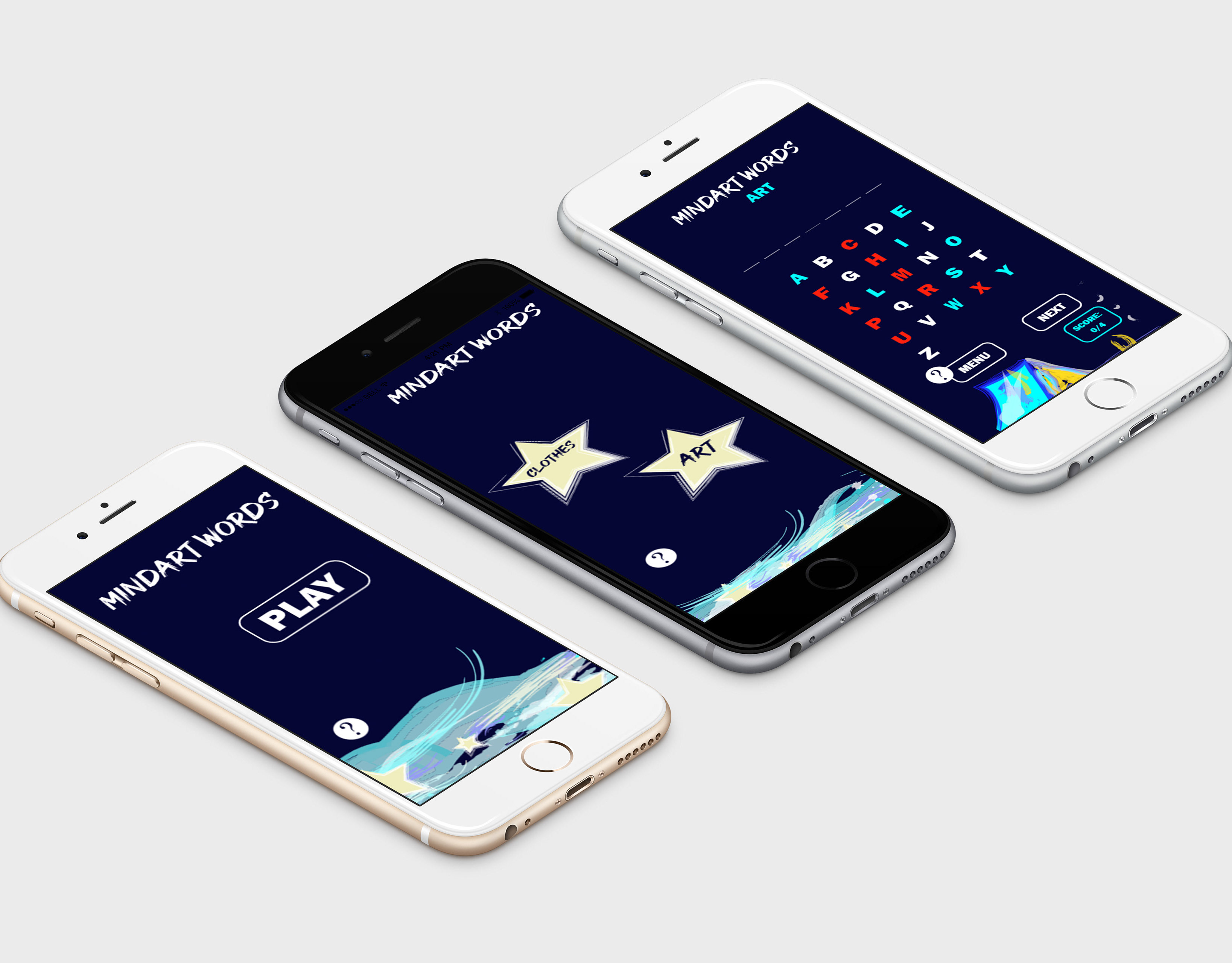
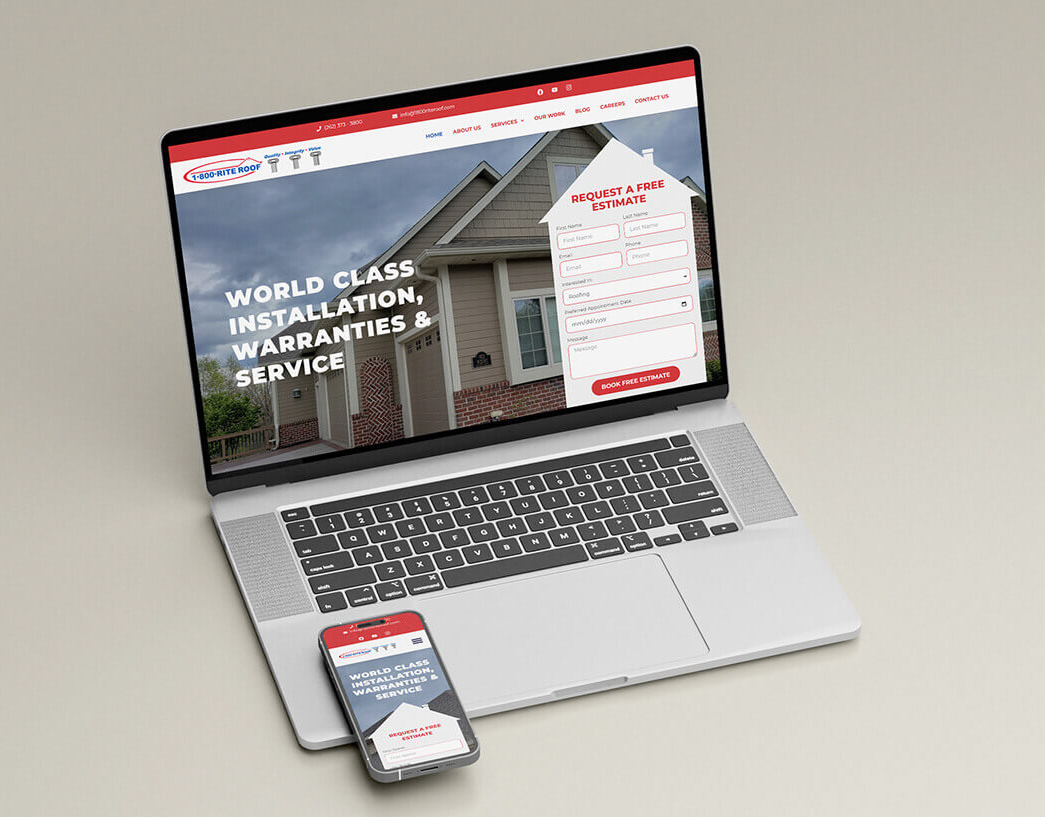
BRANDING & UI DESIGN
Branding and UI design are integral yet distinct components of the overall design process. Branding involves creating a unique identity—be it through a name, symbol, or colour —that sets a product or service apart from competitors. It involves creating a brand identity, including the logo, colour palette, typography, and messaging, that communicates the values and personality of the brand.
UI design, on the other hand, refers to the design of the user interface, which includes the visual design of screens, buttons, icons, and other interactive elements that users interact with when using a digital product or service. UI design plays a crucial role in ensuring that the user experience is intuitive, engaging, and consistent with the brand's identity and values while prioritizing usability and accessibility.